カテゴリー:記事
blog > カテゴリー:記事
- 問い合わせが来ない 2024年04月08日
 ホームページを公開したら問い合わせがわんさか! そうなると良いですよね!でもなかなかそうはなりません。 星の数ほどあるホームページが検索に引っ掛かるには? 一番は自然キャッシュ。歴史が長いということ。 長年公開していると自ずとネット上の検索履歴がたまり露出順位も上がっていきます。 歴史の長いドメインに有効で、リニューアル時にアドバンテージがあります。 では新規ドメインで新規ホームページを公開したら一生検索に引っ掛からないのでしょうか。 なので、先ずは無料でできることはすべてします。 ◆Google さん ・Google さんへサイトマップを登録 ・Google map も登録し、充実させる ・定期的に Google map で情報発信をする ◆各 SNS ・写真で訴えるならインスタ、X ・仲間関係で広めるなら FaceBook、LINE ・毎日頻繁にアップできるなら X ここまでが最低ラインの SEO 対策で、みんながやっています。 しかしやはり検索に反映されるまでには数か月の地道な発信が必要で、間違ってバズらない限り即効性はありません。 抜きんでるには? 即効性を求めるなら、Google 広告しかないです。 広告と言っても先ずは少ない予算で知名度を上げる目的で運用します。 広告費は青天井なのでいくらかければ成果が出ると言い切れません。 職種にもよるし、サービス単価にもよるし、同業者にもよります。 なので先ずは地域を絞って月額数万を数か月運用してみましょう。 これで検索にヒットしやすくなります! ———- 固定経費に広告宣伝費を念頭に入れておくと良いのですが、なかなか皆さんそう思ってはいただけないようです。 HS Works では、ホームページ制作後の集客についても、職種によってアドバイスいたします。 また、広告運用代行もしていますので、お気軽にご相談ください。 お待ちしています!» 続きを読む
ホームページを公開したら問い合わせがわんさか! そうなると良いですよね!でもなかなかそうはなりません。 星の数ほどあるホームページが検索に引っ掛かるには? 一番は自然キャッシュ。歴史が長いということ。 長年公開していると自ずとネット上の検索履歴がたまり露出順位も上がっていきます。 歴史の長いドメインに有効で、リニューアル時にアドバンテージがあります。 では新規ドメインで新規ホームページを公開したら一生検索に引っ掛からないのでしょうか。 なので、先ずは無料でできることはすべてします。 ◆Google さん ・Google さんへサイトマップを登録 ・Google map も登録し、充実させる ・定期的に Google map で情報発信をする ◆各 SNS ・写真で訴えるならインスタ、X ・仲間関係で広めるなら FaceBook、LINE ・毎日頻繁にアップできるなら X ここまでが最低ラインの SEO 対策で、みんながやっています。 しかしやはり検索に反映されるまでには数か月の地道な発信が必要で、間違ってバズらない限り即効性はありません。 抜きんでるには? 即効性を求めるなら、Google 広告しかないです。 広告と言っても先ずは少ない予算で知名度を上げる目的で運用します。 広告費は青天井なのでいくらかければ成果が出ると言い切れません。 職種にもよるし、サービス単価にもよるし、同業者にもよります。 なので先ずは地域を絞って月額数万を数か月運用してみましょう。 これで検索にヒットしやすくなります! ———- 固定経費に広告宣伝費を念頭に入れておくと良いのですが、なかなか皆さんそう思ってはいただけないようです。 HS Works では、ホームページ制作後の集客についても、職種によってアドバイスいたします。 また、広告運用代行もしていますので、お気軽にご相談ください。 お待ちしています!» 続きを読む - 新規 HP 制作しました! 2024年03月28日
 新規ホームページのご依頼をいただきました。 「ゼロエミッション、カーボンニュートラルに真剣に取り組む。脱炭素社会を実現するために今できることを。」 オンリーワンの光触媒脱臭装置の開発・設置・メンテナンスの会社さまです。 日本のものづくり企業はやはり素晴らしいですよね。 こちらの企業さまも、国内有名どころの空調を数多く手がけ、今やアセアンにも進出して評価を頂いているようです。 ホームページの仕事していると、普段知らないお仕事や技術を知れるので楽しいです! 今回も 光触媒 + 酸化チタン の知識が身に付きましたww 完成したホームページがこちらになります!(※画像クリックでサイトが開きます。) ———- 東洋エンジニアリング株式会社 さま ———- 新規、リニューアルをお考えの際は是非ともご連絡ください。お待ちしています!» 続きを読む
新規ホームページのご依頼をいただきました。 「ゼロエミッション、カーボンニュートラルに真剣に取り組む。脱炭素社会を実現するために今できることを。」 オンリーワンの光触媒脱臭装置の開発・設置・メンテナンスの会社さまです。 日本のものづくり企業はやはり素晴らしいですよね。 こちらの企業さまも、国内有名どころの空調を数多く手がけ、今やアセアンにも進出して評価を頂いているようです。 ホームページの仕事していると、普段知らないお仕事や技術を知れるので楽しいです! 今回も 光触媒 + 酸化チタン の知識が身に付きましたww 完成したホームページがこちらになります!(※画像クリックでサイトが開きます。) ———- 東洋エンジニアリング株式会社 さま ———- 新規、リニューアルをお考えの際は是非ともご連絡ください。お待ちしています!» 続きを読む - 新規 HP 制作しました! 2024年03月23日
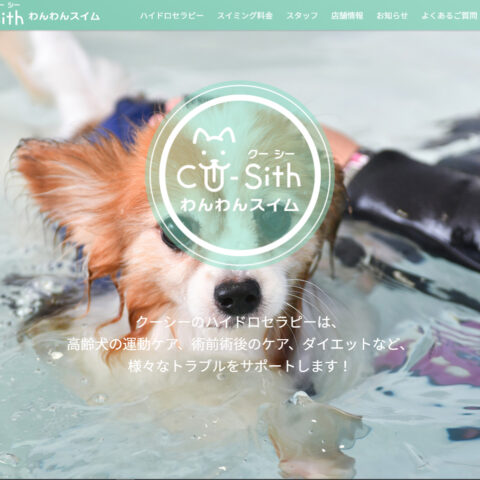
 新規ホームページのご依頼をいただきました。 「クーシーのハイドロセラピーは、高齢犬の運動や術前術後のケア、ダイエットなど、様々なトラブルをサポートします!」 ワンちゃん専用のハイドロセラピー施設です。 当初、予約システムを WordPress で作ろうとしてたのですが、今は痒い所に手が届きまくりの外部サービスがあり、そういうのと連携した方がかしこいよね!ということになりました。 ※この実装はこれからになります。新規なのでホームページ公開しないと審査が出来ないためです。 一先ず先行公開となりました。 完成したホームページがこちらになります!(※画像クリックでサイトが開きます。) ———- わんわんスイム クーシー さま ———- 新規、リニューアルをお考えの際は是非ともご連絡ください。お待ちしています!» 続きを読む
新規ホームページのご依頼をいただきました。 「クーシーのハイドロセラピーは、高齢犬の運動や術前術後のケア、ダイエットなど、様々なトラブルをサポートします!」 ワンちゃん専用のハイドロセラピー施設です。 当初、予約システムを WordPress で作ろうとしてたのですが、今は痒い所に手が届きまくりの外部サービスがあり、そういうのと連携した方がかしこいよね!ということになりました。 ※この実装はこれからになります。新規なのでホームページ公開しないと審査が出来ないためです。 一先ず先行公開となりました。 完成したホームページがこちらになります!(※画像クリックでサイトが開きます。) ———- わんわんスイム クーシー さま ———- 新規、リニューアルをお考えの際は是非ともご連絡ください。お待ちしています!» 続きを読む - Gmail 届かない祭り! 2024年02月28日
 いやいや参りましたね。 2/1 より Google さんの仕様変更で Gmail のセキュリティが強化されまして、身元がちゃんとしてないメールは弾かれるようになりました。 アナウンスでは、1日に5千通を超えるメール送信をしているところを規制するもので、その場合は DNS の SPF、DKIM へきちんとした追記が必須になりました。 なので、そんなメール量は配信してないので関係ねーか?と思っていたら… WordPress のお問い合わせフォームのプラグインでは、どこどこの SMTP サーバー経由で送信しない「なんちゃって送信」なので、つまり SSL や TLS といった認証をしないため、「はいダメー!」判定で届かなくなりました! ま?コレま? ってなわけで、2月中頃から急に届かないとクライアントさまからわらわら来まして… 先ずは条件の整理からです。 ———- HP のお問い合わせフォームから、差出人が Gmail の場合 ・管理者へは届くが、差出人には届かない ・管理者も Gmail の場合、管理者へも差出人にも届かない! ———- 終わりましたね💦 というわけで対策です。 1. WP MAIL SMTP というプラグインを入れる 2. ここでクライアントさまご利用の SMTP 情報を入力し TLS 認証にて、そこ経由で送信させる ※クライアントさまがなんのこっちゃ?で面倒な場合は、サーバーでメアド作ってそこの SMTP を利用しましょう!笑 3. コンタクトフォームの Reply-to には、管理者が使うメアドにする 先ずはこれで大丈夫になるかと。 第一関門の TLS 認証をさせることで Google さんも弾かなくなります。 これでも弾かれる場合は、ドメインの DNS にて、SPF と DKIM の記述が必須になります。 このやり方は、すみませんが詳しい他サイトをお調べください。ぺこり というわけで、Google さんに「こうしたんでよろ!」って言われたらしゃーないですよね、従う選択肢しかございません。 現在 Gmail に届くお問い合わせフォームも、TLS 認証してなければいつ届かなくなるかわかりません。 対応しておいた方が良さげです! やれやれでんな。» 続きを読む
いやいや参りましたね。 2/1 より Google さんの仕様変更で Gmail のセキュリティが強化されまして、身元がちゃんとしてないメールは弾かれるようになりました。 アナウンスでは、1日に5千通を超えるメール送信をしているところを規制するもので、その場合は DNS の SPF、DKIM へきちんとした追記が必須になりました。 なので、そんなメール量は配信してないので関係ねーか?と思っていたら… WordPress のお問い合わせフォームのプラグインでは、どこどこの SMTP サーバー経由で送信しない「なんちゃって送信」なので、つまり SSL や TLS といった認証をしないため、「はいダメー!」判定で届かなくなりました! ま?コレま? ってなわけで、2月中頃から急に届かないとクライアントさまからわらわら来まして… 先ずは条件の整理からです。 ———- HP のお問い合わせフォームから、差出人が Gmail の場合 ・管理者へは届くが、差出人には届かない ・管理者も Gmail の場合、管理者へも差出人にも届かない! ———- 終わりましたね💦 というわけで対策です。 1. WP MAIL SMTP というプラグインを入れる 2. ここでクライアントさまご利用の SMTP 情報を入力し TLS 認証にて、そこ経由で送信させる ※クライアントさまがなんのこっちゃ?で面倒な場合は、サーバーでメアド作ってそこの SMTP を利用しましょう!笑 3. コンタクトフォームの Reply-to には、管理者が使うメアドにする 先ずはこれで大丈夫になるかと。 第一関門の TLS 認証をさせることで Google さんも弾かなくなります。 これでも弾かれる場合は、ドメインの DNS にて、SPF と DKIM の記述が必須になります。 このやり方は、すみませんが詳しい他サイトをお調べください。ぺこり というわけで、Google さんに「こうしたんでよろ!」って言われたらしゃーないですよね、従う選択肢しかございません。 現在 Gmail に届くお問い合わせフォームも、TLS 認証してなければいつ届かなくなるかわかりません。 対応しておいた方が良さげです! やれやれでんな。» 続きを読む - サイトリニューアル制作をしました。 2023年12月29日
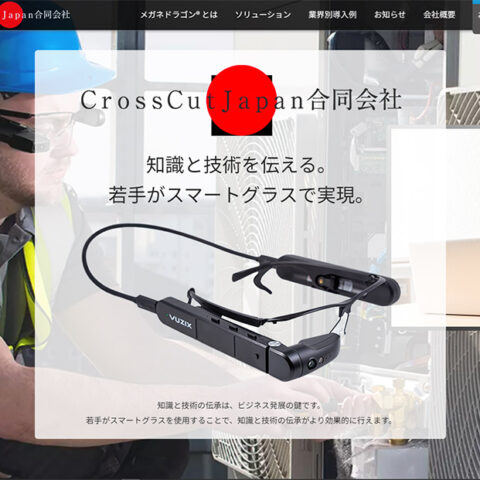
 企業サイトのリニューアルをご依頼いただきました。 スマートグラス『メガネドラゴン®』を活用し、作業者の視点を遠隔で共有できるサービスを展開している企業さまです。 様々なシーンで活用できる遠隔コミュニケーションツールになります。 今回、LP のような縦長のサイトになりました。 ヘッダーメニューからは所定の位置にスクロールします。 今後、各メニューに対して別ページが必要になった際に拡張が可能な作りになっています。 所々、「詳しく見る」で展開するギミックがあるのですが、全部展開するとまぁまぁなボリュームになります💦 別ページにしても良かったかも?ですねw 完成したホームページがこちらになります!(※画像クリックでサイトが開きます。) ———- CrossCutJapan合同会社様:コーポレートサイト ———- リニューアルをお考えの際は、是非ともご連絡ください。様々なご提案をさせていただきます。お待ちしています!» 続きを読む
企業サイトのリニューアルをご依頼いただきました。 スマートグラス『メガネドラゴン®』を活用し、作業者の視点を遠隔で共有できるサービスを展開している企業さまです。 様々なシーンで活用できる遠隔コミュニケーションツールになります。 今回、LP のような縦長のサイトになりました。 ヘッダーメニューからは所定の位置にスクロールします。 今後、各メニューに対して別ページが必要になった際に拡張が可能な作りになっています。 所々、「詳しく見る」で展開するギミックがあるのですが、全部展開するとまぁまぁなボリュームになります💦 別ページにしても良かったかも?ですねw 完成したホームページがこちらになります!(※画像クリックでサイトが開きます。) ———- CrossCutJapan合同会社様:コーポレートサイト ———- リニューアルをお考えの際は、是非ともご連絡ください。様々なご提案をさせていただきます。お待ちしています!» 続きを読む - 展示会が決まったら 2023年10月17日
 特にものづくり業界では、様々な展示会・商談会が多く開かれています。 せっかくの新技術や新サービスのお披露目の機会に、ホームページが古いままではマイナスな印象を与えてしまい、大変勿体ないと常々感じています。 もはやスマホに対応していないHPは見ては貰えません。 表示に時間がかったり、途中で迷子になったり… これらも同様です。 ——— ホームページが古いままの理由としては、 ・社長がガラケー!(スマホは知らん) ← あるあるなんです!w ・ホームページなんてのには力を入れてない ・担当者が居ないんでわけわからん ・昔に作った人とはもう連絡がつかなくなってからは放置 といった感じです。 ホームページはやはり無いと人目に触れない分、損をしてます。 でもスマホ対応していないと逆効果で、マイナスイメージとなり見ては貰えません。 なので、今どきでスマホでもサクサク!迷子にならない導線でしっかりユーザーに訴求する。そんなホームページが良いです。 先ずはご相談いただければ、ご予算に合った的確なご提案をさせていただきます! 展示会等に合わせてホームページを見直されてみてはいかがでしょうか。» 続きを読む
特にものづくり業界では、様々な展示会・商談会が多く開かれています。 せっかくの新技術や新サービスのお披露目の機会に、ホームページが古いままではマイナスな印象を与えてしまい、大変勿体ないと常々感じています。 もはやスマホに対応していないHPは見ては貰えません。 表示に時間がかったり、途中で迷子になったり… これらも同様です。 ——— ホームページが古いままの理由としては、 ・社長がガラケー!(スマホは知らん) ← あるあるなんです!w ・ホームページなんてのには力を入れてない ・担当者が居ないんでわけわからん ・昔に作った人とはもう連絡がつかなくなってからは放置 といった感じです。 ホームページはやはり無いと人目に触れない分、損をしてます。 でもスマホ対応していないと逆効果で、マイナスイメージとなり見ては貰えません。 なので、今どきでスマホでもサクサク!迷子にならない導線でしっかりユーザーに訴求する。そんなホームページが良いです。 先ずはご相談いただければ、ご予算に合った的確なご提案をさせていただきます! 展示会等に合わせてホームページを見直されてみてはいかがでしょうか。» 続きを読む - SQL の Ver-up 2023年09月08日
 このサイトで使ってるサーバーのプランではデータベースが1個で、相当昔に作ったのでバージョン 5.1.72 と古~いものでした。 まぁ、WordPress は 5.0 以上なら大丈夫なんだけど、最近の WP では「古い!やばい!」等、やいやい言われるようになりまして… そこで重い腰を上げて SQL の ver-up をしました。 前述の通りこのプランでは DB が1個なので、削除して新たに作り直す必要があります。作り直せば ver 5.7x になります。 あ、このサーバーはロリポップでして、ロリポップでは DB 関係はノーサポートとのことですので完全自己責任です! ま、なんとかなるっしょ!ってやってみました。 ———- ◆ 手順: 1. 先ずは DB の管理画面にログインして既存 DB (.sql) をエクスポート 2. 既存 DB の情報 (DB 名、ユーザー名、PW 等) は全部コピってから、DB を削除 3. 新規に DB 作成。このときに、コピった DB 名、PW も同じにしておくと手間が省けます。 4. DB の管理画面から保存した DB (.sql) をインポート 5. wp-config.php の最初の方の DB に関する項目を書き換える。1~3 を古いものと同じにしたなら、4つ目のホスト名だけ変更です。 /** WordPress のためのデータベース名 */ /** MySQL データベースのユーザー名 */ /** ...» 続きを読む
このサイトで使ってるサーバーのプランではデータベースが1個で、相当昔に作ったのでバージョン 5.1.72 と古~いものでした。 まぁ、WordPress は 5.0 以上なら大丈夫なんだけど、最近の WP では「古い!やばい!」等、やいやい言われるようになりまして… そこで重い腰を上げて SQL の ver-up をしました。 前述の通りこのプランでは DB が1個なので、削除して新たに作り直す必要があります。作り直せば ver 5.7x になります。 あ、このサーバーはロリポップでして、ロリポップでは DB 関係はノーサポートとのことですので完全自己責任です! ま、なんとかなるっしょ!ってやってみました。 ———- ◆ 手順: 1. 先ずは DB の管理画面にログインして既存 DB (.sql) をエクスポート 2. 既存 DB の情報 (DB 名、ユーザー名、PW 等) は全部コピってから、DB を削除 3. 新規に DB 作成。このときに、コピった DB 名、PW も同じにしておくと手間が省けます。 4. DB の管理画面から保存した DB (.sql) をインポート 5. wp-config.php の最初の方の DB に関する項目を書き換える。1~3 を古いものと同じにしたなら、4つ目のホスト名だけ変更です。 /** WordPress のためのデータベース名 */ /** MySQL データベースのユーザー名 */ /** ...» 続きを読む - 公演や教室をされてる皆さまへ! 2023年08月19日
 最近、ご自身でライブなどにも出演されていて、講師としてスタジオでレッスン教室をされているクライアントさまが増えました。 何故かフラメンコ界隈で認知度が高まり?ご依頼をいただくようになりました。 フラメンコに限りませんが、ご自身のオフィシャルサイト兼・レッスン (スタジオ等) の、今どきでイケてる HP をご提案いたします! スマホ対応されていない古い HP はリニューアルを強くお勧めします。 スマホ対応されてないだけで、ちゃんと見ては貰えず損をしていますよー! また、お問い合わせフォームやお申込みフォームも、我儘仕様でのカスタマイズが可能です。 ◆基本構成は、 ・トップページ ・ご自身のプロフィール ・教室案内やスタジオ案内 ・ライブ情報 ・ギャラリー ・ブログ ・お問い合わせフォーム ・プライバシーポリシー ※トップページの考え方は、下層ページの概要を順に並べ、『詳しく見る ⇒』で詳細ページに跳ばすレイアウトです。 ※こちらをベースにカスタマイズも可能です。 ※価格は相場の半額程でお受けしています。 HP 製作費の相場って? 昨今のお見積り根拠は、『このサイト作るのに何日かかる? x 人日単価』が主流です。 レスポンシブという手法でのスマホ対応も当たり前になり、ページいくらではなくなりました。それとスクロールにも慣れてるので、10m あっても1ページでしょ?となると大変なのです。笑 この人日単価ですが、一般制作会社の場合で3~5万円なので、仮に4万円としてひと月20日でもう80万円にもなっちゃいます! 一般制作会社が20日でできる HP とは本当にミニマムなものなので、大抵は40日とか必要になり、160万?とかになるわけですねー。 HS Works は個人事業なのでこの人日単価をお安く設定しています。 可能であれば LINE も併用し、レスポンスを早めスムーズに進行できるため、同じ20日でも密度が増えて、ミニマムどころかリッチになるケースが殆どなんです。私は大変なんですけどね💦 そしてクオリティーも制作会社さまと同等 + α ですのでお得感満載なのです♪ ※数々の制作事例は、このサイトの Works をご覧いただければと思います! スマホ未対応の古くなった HP や、今までちゃんと HP を作っていない皆さま、この機会にご検討されてはいかがでしょうか。 ご相談、お待ちしています!» 続きを読む
最近、ご自身でライブなどにも出演されていて、講師としてスタジオでレッスン教室をされているクライアントさまが増えました。 何故かフラメンコ界隈で認知度が高まり?ご依頼をいただくようになりました。 フラメンコに限りませんが、ご自身のオフィシャルサイト兼・レッスン (スタジオ等) の、今どきでイケてる HP をご提案いたします! スマホ対応されていない古い HP はリニューアルを強くお勧めします。 スマホ対応されてないだけで、ちゃんと見ては貰えず損をしていますよー! また、お問い合わせフォームやお申込みフォームも、我儘仕様でのカスタマイズが可能です。 ◆基本構成は、 ・トップページ ・ご自身のプロフィール ・教室案内やスタジオ案内 ・ライブ情報 ・ギャラリー ・ブログ ・お問い合わせフォーム ・プライバシーポリシー ※トップページの考え方は、下層ページの概要を順に並べ、『詳しく見る ⇒』で詳細ページに跳ばすレイアウトです。 ※こちらをベースにカスタマイズも可能です。 ※価格は相場の半額程でお受けしています。 HP 製作費の相場って? 昨今のお見積り根拠は、『このサイト作るのに何日かかる? x 人日単価』が主流です。 レスポンシブという手法でのスマホ対応も当たり前になり、ページいくらではなくなりました。それとスクロールにも慣れてるので、10m あっても1ページでしょ?となると大変なのです。笑 この人日単価ですが、一般制作会社の場合で3~5万円なので、仮に4万円としてひと月20日でもう80万円にもなっちゃいます! 一般制作会社が20日でできる HP とは本当にミニマムなものなので、大抵は40日とか必要になり、160万?とかになるわけですねー。 HS Works は個人事業なのでこの人日単価をお安く設定しています。 可能であれば LINE も併用し、レスポンスを早めスムーズに進行できるため、同じ20日でも密度が増えて、ミニマムどころかリッチになるケースが殆どなんです。私は大変なんですけどね💦 そしてクオリティーも制作会社さまと同等 + α ですのでお得感満載なのです♪ ※数々の制作事例は、このサイトの Works をご覧いただければと思います! スマホ未対応の古くなった HP や、今までちゃんと HP を作っていない皆さま、この機会にご検討されてはいかがでしょうか。 ご相談、お待ちしています!» 続きを読む - WordPress からのメールが届かない? 2023年08月11日
 おいらはお問い合わせやお申込みフォーム作成は MW WP Form をよく使います。 今まで何十件と組んできたが、初めての事例としこんなことがありましたよ!ってお話です。 どこでもそうだけど、差出人にも届く、ありがとうございました!ってコピーメール。 これね、携帯キャリアメールだとほぼ、迷惑メールフィルターに引っかかって届かないです。 いちお、注意書きは書きますが、まぁわざわざそこのサイトのドメイン登録して着信できるようにする人がいるのかと。 そのくせ、届かない!って暴れる人も居ます💦 いやいや、せめて Gmail にして欲しいものです。 今回サイトオーナーが hotmail だったので、管理者への宛先も hotmai を設定していた。 テストや立ち上げ当初は届いてたのでそのままにしてたら、送ったのに届かないと、たまたま当事者と接触して発覚。 困ります!至急何とかしてくださいと。 と言われても、この事例はその方だけなので、どうせ迷惑フォルダに入ってるんでしょ?メアド間違ってない?アプリの受信設定ミスでは?と勘ぐってたのね。で、ひとつずつ確認してもらったけどあちらは大丈夫そうで… ではと調べたけどこちサイドも正常で、管理者をおいらのメアドにしてみたら普通にメール来るし、そのメアドにメールすると届くのよね。うーんなんだろ? 訳わからんのでググってたら、hotmail や outlook では WP から (サーバーから) のメールはブロックされると。な、なんだとー?! そこで Gmail に変えて貰ったら普通に届くので、もう Gmail でいきましょう!となった。 今までおいらのクライアントさんで hotmail 使ってる人は居なかったので前例がなく、まさか届かないとは知らなかった。というのが調査結果です。笑 もうね、そもそも hotmail って何?要らねー!! ってか、本来ならサイト作ったらサイトドメインでお問い合わせ用にメアド作るんだけど、この方は PC 持ってないし iPhone にメールアプリ入れて受信設定… と言ってもわからないだろうと思い、深くは説明せずに Gmail にしてもらって解決した。 はぁ、やれやれでんな。みなさんも hotmail は要注意ですよー!» 続きを読む
おいらはお問い合わせやお申込みフォーム作成は MW WP Form をよく使います。 今まで何十件と組んできたが、初めての事例としこんなことがありましたよ!ってお話です。 どこでもそうだけど、差出人にも届く、ありがとうございました!ってコピーメール。 これね、携帯キャリアメールだとほぼ、迷惑メールフィルターに引っかかって届かないです。 いちお、注意書きは書きますが、まぁわざわざそこのサイトのドメイン登録して着信できるようにする人がいるのかと。 そのくせ、届かない!って暴れる人も居ます💦 いやいや、せめて Gmail にして欲しいものです。 今回サイトオーナーが hotmail だったので、管理者への宛先も hotmai を設定していた。 テストや立ち上げ当初は届いてたのでそのままにしてたら、送ったのに届かないと、たまたま当事者と接触して発覚。 困ります!至急何とかしてくださいと。 と言われても、この事例はその方だけなので、どうせ迷惑フォルダに入ってるんでしょ?メアド間違ってない?アプリの受信設定ミスでは?と勘ぐってたのね。で、ひとつずつ確認してもらったけどあちらは大丈夫そうで… ではと調べたけどこちサイドも正常で、管理者をおいらのメアドにしてみたら普通にメール来るし、そのメアドにメールすると届くのよね。うーんなんだろ? 訳わからんのでググってたら、hotmail や outlook では WP から (サーバーから) のメールはブロックされると。な、なんだとー?! そこで Gmail に変えて貰ったら普通に届くので、もう Gmail でいきましょう!となった。 今までおいらのクライアントさんで hotmail 使ってる人は居なかったので前例がなく、まさか届かないとは知らなかった。というのが調査結果です。笑 もうね、そもそも hotmail って何?要らねー!! ってか、本来ならサイト作ったらサイトドメインでお問い合わせ用にメアド作るんだけど、この方は PC 持ってないし iPhone にメールアプリ入れて受信設定… と言ってもわからないだろうと思い、深くは説明せずに Gmail にしてもらって解決した。 はぁ、やれやれでんな。みなさんも hotmail は要注意ですよー!» 続きを読む - DNSレコード 2023年08月09日
 おいらはサーバーエンジニアではないのだけれど、今回の公開で初めてDNS設定を弄り倒しました。 普通はね、ドメイン取ったとこのネームサーバーをレンタルサーバーに当てるだけで紐づいて公開完了!となるんだけど… いやー、今回は一筋縄ではいかんかった。 お名前ドットコムさんのDNS設定を見たら、既存サイトとサブドメイン系サイト、管理画面やら秘密鍵やら他社のメールサーバーと、偉い数のパッチが当たってた。 レンタルサーバーじゃなくて、何やら仮想マシンの中にサーバー立てて IP で管理してるっぽい? 前のサイトを作ったところはシステム屋さんぽくて、レンタルサーバー使わずに、お名前のDNSであっちこっち飛ばしてたってこと? なのでサブドメもお名前で作ってたり、メールのMX指定やTXT指定もDNSでやってたり。 しかもそことのサポート提携は終了してて聞いても知りませんと言われたと。世知辛いねぇ。 で、どうやらお名前のデフォルトの DNS を使うならあっちこっちの IP に割り振れるが、他社のレンタルサーバーの設定を使うなら知りませんって感じか。 今回のサーバーはロリポップさんなので、お名前の「他社のネームサーバー設定」に二つ書き込めば終了!だったんだけど、それやると既存のサブドメサイトやメールすら使えなくなっちゃった。 そしてロリポップ側で作ったサブドメは外部サイトに当てられない。(ムームーなら出来るのかな?未確認です。) こりゃ詰みですな… 参ったねー、お名前のDNSを使ってロリポップに当てる。できんの~?って。でも IP 直指定で出来た! こんだけサイト公開して来たけど、今回のケースは初めて。 自前サーバーからのレンタルサーバーに移行?みたいな案件だったのかな。 まだまだ知らない事あるんだなぁと実感。良い勉強になりました。 0:00 から公開作業したので、色々問題あったけど、5:00 には全てクリアして無事公開できてホント良かった♪ リバースプロキシなんておいらにゃ作れないし、とりま既存の全てのサイトも繋がって良かったです。 やれやれでんな。» 続きを読む
おいらはサーバーエンジニアではないのだけれど、今回の公開で初めてDNS設定を弄り倒しました。 普通はね、ドメイン取ったとこのネームサーバーをレンタルサーバーに当てるだけで紐づいて公開完了!となるんだけど… いやー、今回は一筋縄ではいかんかった。 お名前ドットコムさんのDNS設定を見たら、既存サイトとサブドメイン系サイト、管理画面やら秘密鍵やら他社のメールサーバーと、偉い数のパッチが当たってた。 レンタルサーバーじゃなくて、何やら仮想マシンの中にサーバー立てて IP で管理してるっぽい? 前のサイトを作ったところはシステム屋さんぽくて、レンタルサーバー使わずに、お名前のDNSであっちこっち飛ばしてたってこと? なのでサブドメもお名前で作ってたり、メールのMX指定やTXT指定もDNSでやってたり。 しかもそことのサポート提携は終了してて聞いても知りませんと言われたと。世知辛いねぇ。 で、どうやらお名前のデフォルトの DNS を使うならあっちこっちの IP に割り振れるが、他社のレンタルサーバーの設定を使うなら知りませんって感じか。 今回のサーバーはロリポップさんなので、お名前の「他社のネームサーバー設定」に二つ書き込めば終了!だったんだけど、それやると既存のサブドメサイトやメールすら使えなくなっちゃった。 そしてロリポップ側で作ったサブドメは外部サイトに当てられない。(ムームーなら出来るのかな?未確認です。) こりゃ詰みですな… 参ったねー、お名前のDNSを使ってロリポップに当てる。できんの~?って。でも IP 直指定で出来た! こんだけサイト公開して来たけど、今回のケースは初めて。 自前サーバーからのレンタルサーバーに移行?みたいな案件だったのかな。 まだまだ知らない事あるんだなぁと実感。良い勉強になりました。 0:00 から公開作業したので、色々問題あったけど、5:00 には全てクリアして無事公開できてホント良かった♪ リバースプロキシなんておいらにゃ作れないし、とりま既存の全てのサイトも繋がって良かったです。 やれやれでんな。» 続きを読む